在本教程中,我将向您展示如何创建一个名为 Rephrasing App 的应用程序。您要构建的应用程序有一个用 React 编写的简单 UI,使用 ChatGPT API 并部署在 genezio 上。
它将有两个主要组件:前端将包含一个简单的类似聊天的界面,后端将公开一个旨在重新表述您的输入文本的功能。实施后,改写应用程序可用于改写文本、撰写更好的文章甚至升级您的简历。
阅读本文后,您将了解如何:
- 使用 ChatGPT 的 API
- 与 genezio 合作创建和部署 ChatGPT 应用程序
- 使用 React 创建快速简单的 UI
先决条件:
- 安装npm
- 安装好IDE,个人推荐Visual Studio Code
- 在OpenAI上创建一个免费帐户
- 创建一个免费的genezio帐户
介绍
ChatGPT 和 genezio
由于您正在阅读本文,我假设您已经知道 ChatGPT 是什么以及它的核心工作原理。但是您如何实际使用它来构建一个有效且有用的应用程序呢?直接调用API就够了,还是还需要自己写其他函数?您如何以及在哪里托管它?在本文结束之前,我将与您一起寻找其中大部分问题的答案。
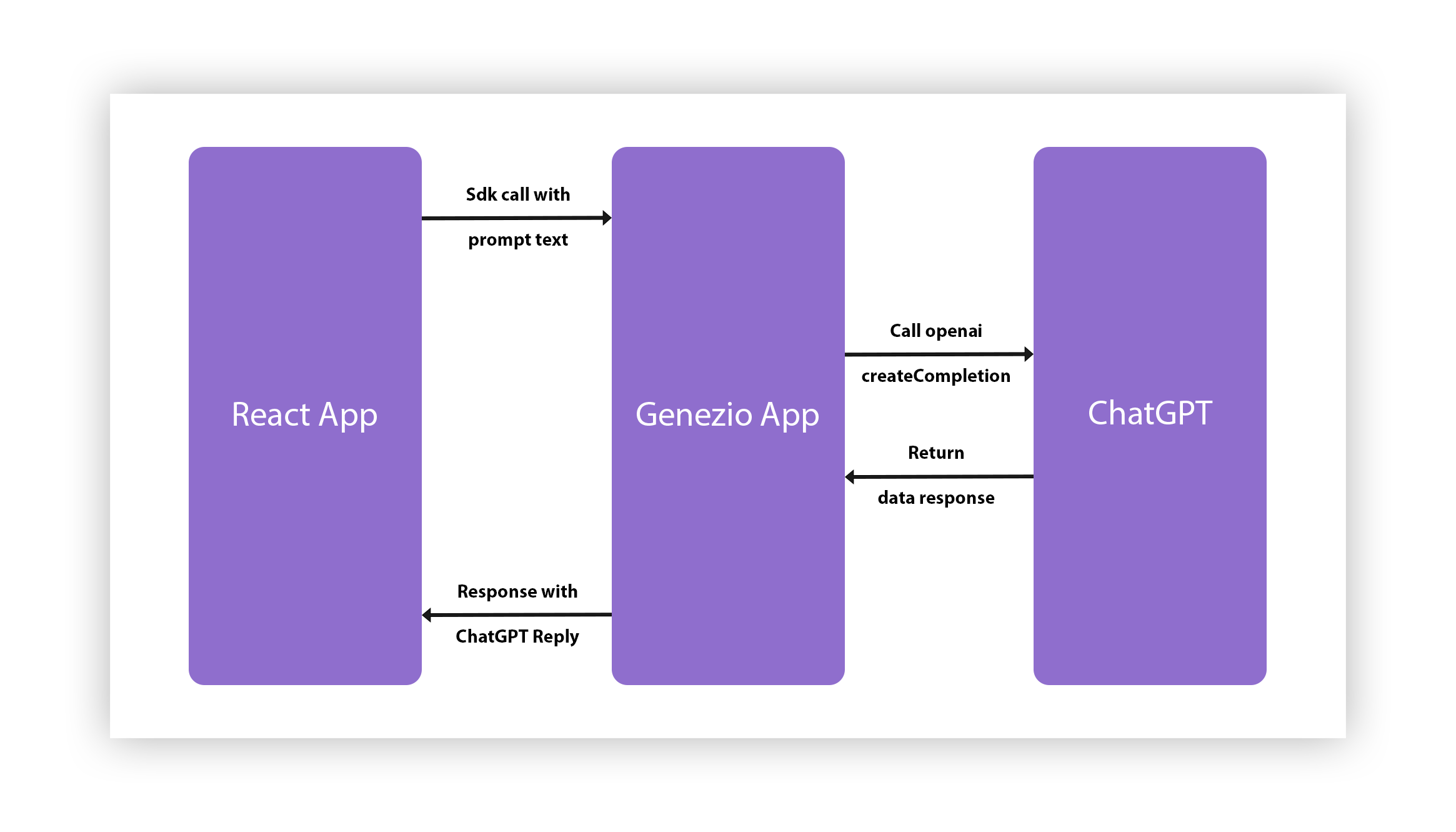
在决定从哪里拨打电话时,您必须牢记您希望它的安全性。因此,由于不从前端执行它们是明智的,因此您将使用 genezio 托管后端并从 genezio 函数调用 OpenAPI。为了让您更清楚地了解这是如何工作的,请看一下这张图:

当我开始设置我的机器来构建这个应用程序时,我遇到了一些我认为值得一提的事情。这有望帮助您完成一个更加无缝的过程。
我遇到的第一个问题是当我尝试使用我的旧 OpenAI 帐户时。我登录了我的帐户,但我很快意识到我无法使用它并且不知道原因。在我做了一些搜索之后,我发现它有一张过期的信用卡存档。我最终不得不对其进行更改,以使其即使在免费版本中也能正常工作——你可能会认为使用免费版本不需要工作卡。因此,如果您之前在 OpenAI 上使用过信用卡,请确保您的付款详细信息是最新的。
截至 2023 年 1 月(撰写本文之日),OpenAI 的付费专区的调用限制为每分钟 20 次调用或每分钟 150,000 个令牌。对于那些不知道令牌是什么的人来说,它被定义为需要由引擎分析的相关词。
请记住,如果超过这些限制,可能会产生额外费用。请务必阅读他们网站上发布的相关文章。
免费套餐可能比付费套餐慢,而且提供的服务质量也较低。仔细考虑免费和付费选项之间的权衡并选择最适合您需求的选项非常重要。
现在,让我们回到我们的 Reprashing 应用程序并深入了解详细的分步教程!你可以在Github上找到完整的项目
如果您需要帮助,请在Discord上联系我或发送电子邮件至[email protected]告诉我。
入门:配置
从 OpenAI 获取 API 密钥
- 访问 OpenAI 网站https://beta.openai.com/signup/
- 使用提供的方法之一创建您的帐户。

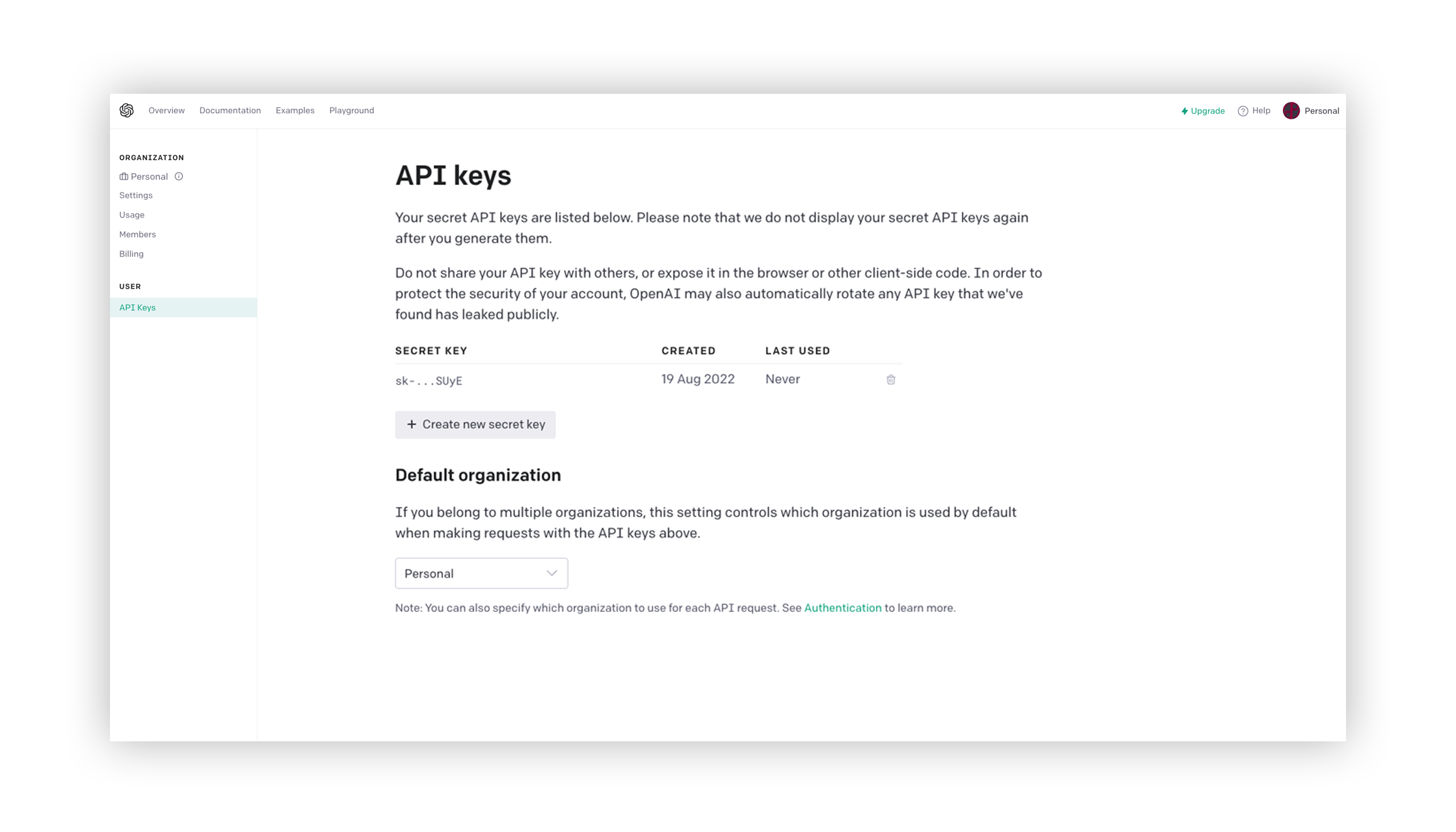
- 前往https://beta.openai.com/account/api-keys
- 单击“创建新密钥”按钮。

注意:请妥善保管您的 API 密钥,不要与任何人共享。
安装 genezio 并登录
首先,使用 npm 安装 genezio:
npm install genezio -g
安装完成后,需要使用以下命令登录:
genezio login
设置一个新的 genezio 项目
创建一个新的项目文件夹:
mkdir chatgpt-project && cd chatgpt-project
在此文件夹中,您将再添加 2 个文件夹,即客户端和服务器:
mkdir server && mkdir client
服务器端项目
更改为新创建的服务器文件夹:
cd server
设置一个新的 genezio 项目:
genezio init
完成向导后,您的终端应如下所示:
What is the name of the project: chatgpt-project
In what programming language do you want your SDK? (js, ts or swift) [default value: js]: js
What runtime will you use? Options: "node" or "browser". [default value: node]: browser
Where do you want to save your SDK? [default value: ./sdk/]: ./../client/src/sdk
Your genezio project was successfully initialized!
The genezio.yaml configuration file was generated. You can now add the classes that you want to deploy using the 'genezio addClass <className> <classType>' command.
使用 npm创建一个package.json:
npm init -y
openai现在您已准备好使用 npm安装:
npm install openai
注意:这个 npm 包提供了一种从任何 JavaScript 应用程序访问 OpenAI API 的便捷方式。
实现后端类
在本节中,您将实现一个包含您将部署的函数的类,然后从前端应用程序进行调用。
您需要安装dotenv以将您的密钥安全地存储在 .env 文件中:
npm install dotenv
现在,使用 genezio 创建一个新类:
genezio addClass gptCaller.js
.env您还需要为您的密钥创建一个文件:
touch .env
移至您的 IDE
在此之后,您应该打开一个 IDE 以继续处理该项目。
打开.env文件并添加以下变量,用于存储来自您的 OpenAI 帐户的 OpenAI 密钥:
OPENAI_SECRET_KEY=<your_secret_key>
现在打开gptCaller.js类并开始添加依赖项:
import { Configuration, OpenAIApi } from "openai";
import dotenv from 'dotenv';
dotenv.config();
在类的构造函数中,实例化openai对象:
constructor() {
const configuration = new Configuration({
apiKey: process.env.OPENAI_SECRET_KEY
});
const openai = new OpenAIApi(configuration);
this.openai = openai;
}
现在您拥有创建类和异步方法所需的一切,该方法将从前端应用程序接收输入文本。它将调用 ChatGPT,然后将响应发送回前端。
看一下完整的文件代码:
import { Configuration, OpenAIApi } from "openai";
import dotenv from "dotenv";
dotenv.config();
export class GptCaller {
openai = null;
constructor() {
const configuration = new Configuration({
apiKey: process.env.OPENAI_SECRET_KEY
});
const openai = new OpenAIApi(configuration);
this.openai = openai;
}
async askChatGPT(requestText) {
const completion = await this.openai.createCompletion({
model: "text-davinci-003",
prompt: "rephrase this:" + requestText,
max_tokens: 2048
});
console.log(
`DEBUG: request: ${requestText}, response: ${completion.data.choices[0]
.text}`
);
return completion.data.choices[0].text;
}
}
在该askChatGPT方法中,openai.createCompletion向 ChatGPT API 发送请求以获取requestText. 这是作为函数的参数接收的。
text-davinci-003,本教程中使用的模型,与撰写本文时 ChatGPT 在 OpenAI 的网络应用程序上使用的模型相同。
max_tokens:2048用于确保对更大请求的完整回答。
此外,prompt: "rephrase this:" + requestText告诉 ChatGPT 改写requestText.
最后,该方法记录请求和响应,然后返回响应。
如需完整的 OpenAI API 文档,您可以访问此网站: https: //beta.openai.com/docs/api-reference/completions
客户端 React 项目
转到客户端文件夹:
cd ./../client
创建一个新的 React 应用程序:
npx create-react-app .
现在,您可以将后端项目从server文件夹部署到 genezio 基础设施(这可能需要 3 分钟,请耐心等待):
cd ./../server && genezio deploy
如果部署成功,那么你可以去genezio web app查看你项目的更多信息和日志:
https://app.genez.io/project/<your_project_id>
现在后端已部署,您可以启动 React 应用程序:
cd ./../client && npm start
实现用户界面
在本文的这一部分中,您将创建用于与后端聊天的 UI。这在src/App.js文件中。
react首先,从,SDK,和导入依赖项CSS:
import { useState } from "react";
import { GptCaller } from "./sdk/gptCaller.sdk.js";
import "./App.css";
在App组件中,您需要 3 个useState对象用于消息、requestText 和一个用于请求的布尔变量 – isRequesting:
// each mesage format: {text: "message", isUser: true/false}
const [messages, setMessages] = useState([]);
const [requestText, setRequestText] = useState("");
const [isRequesting, setIsRequesting] = useState(false);
您还需要编写一个发送请求的方法:
function sendRequest(e) {
e.preventDefault();
setIsRequesting(true);
GptCaller.askChatGPT(requestText)
.then(response => {
setMessages([
{
text: requestText,
isUser: true
},
{
text: response,
isUser: false
}
]);
setRequestText("");
setIsRequesting(false);
})
.catch(err => {
console.log(err);
setIsRequesting(false);
});
}
为了显示用户的输入文本和 ChatCPT 生成的响应,您需要 2 个元素。屏幕左侧将显示 ChatGPT 生成的文本,右侧将显示用户文本。map这将在消息中完成:
{messages.map((message, index) => {
if (message.isUser) {
return (
<div className="msg right-msg" key={index}>
<div className="msg-bubble">
<div className="msg-info">
<div className="msg-info-name">You</div>
</div>
<div className="msg-text">
{message.text}
</div>
</div>
</div>
);
} else {
return (
<div className="msg left-msg" key={index}>
<div className="msg-bubble">
<div className="msg-info">
<div className="msg-info-name">ChatGPT</div>
</div>
<div className="msg-text">
{message.text}
</div>
</div>
</div>
);
}
})}
最后,您需要一个带有输入文本框的表单,用户可以在其中输入文本:
<form className="msger-inputarea" onSubmit={e => sendRequest(e)}>
<input
type="text"
className="msger-input"
placeholder="Enter your message..."
value={requestText}
onChange={e => setRequestText(e.target.value)}
/>
<button
type="submit"
className="msger-send-btn"
onClick={e => sendRequest(e)}
>
{isRequesting ? "Sending..." : "Send"}
</button>
</form>
完整的代码文件:
import { useState } from "react";
import { GptCaller } from "./sdk/gptCaller.sdk.js";
import "./App.css";
function App() {
// each mesage format: {text: "message", isUser: true/false}
const [messages, setMessages] = useState([]);
const [requestText, setRequestText] = useState("");
const [isRequesting, setIsRequesting] = useState(false);
function sendRequest(e) {
e.preventDefault();
setIsRequesting(true);
GptCaller.askChatGPT(requestText)
.then(response => {
setMessages([
{
text: requestText,
isUser: true
},
{
text: response,
isUser: false
}
]);
setRequestText("");
setIsRequesting(false);
})
.catch(err => {
console.log(err);
setIsRequesting(false);
});
}
return (
<div className="App">
<section className="msger">
<header className="msger-header">
<h4>Rephrasing app using ChatGPT, genezio and React</h4>
</header>
<main className="msger-chat">
{messages.map((message, index) => {
if (message.isUser) {
return (
<div className="msg right-msg" key={index}>
<div className="msg-bubble">
<div className="msg-info">
<div className="msg-info-name">You</div>
</div>
<div className="msg-text">
{message.text}
</div>
</div>
</div>
);
} else {
return (
<div className="msg left-msg" key={index}>
<div className="msg-bubble">
<div className="msg-info">
<div className="msg-info-name">ChatGPT</div>
</div>
<div className="msg-text">
{message.text}
</div>
</div>
</div>
);
}
})}
</main>
<form className="msger-inputarea" onSubmit={e => sendRequest(e)}>
<input
type="text"
className="msger-input"
placeholder="Enter your message..."
value={requestText}
onChange={e => setRequestText(e.target.value)}
/>
<button
type="submit"
className="msger-send-btn"
onClick={e => sendRequest(e)}
>
{isRequesting ? "Sending..." : "Send"}
</button>
</form>
</section>
</div>
);
}
export default App;
注意:我们为您提供此界面的完整 CSS src/App.css。
就是这个!您可以在我们的Github上找到完整的项目
我希望您发现本教程内容丰富且有帮助,我鼓励您查看我们的其他文章以获取更多关于掌握您的技能的提示和技巧。