
网站:
部署:
https://github.com/civitai/civitai
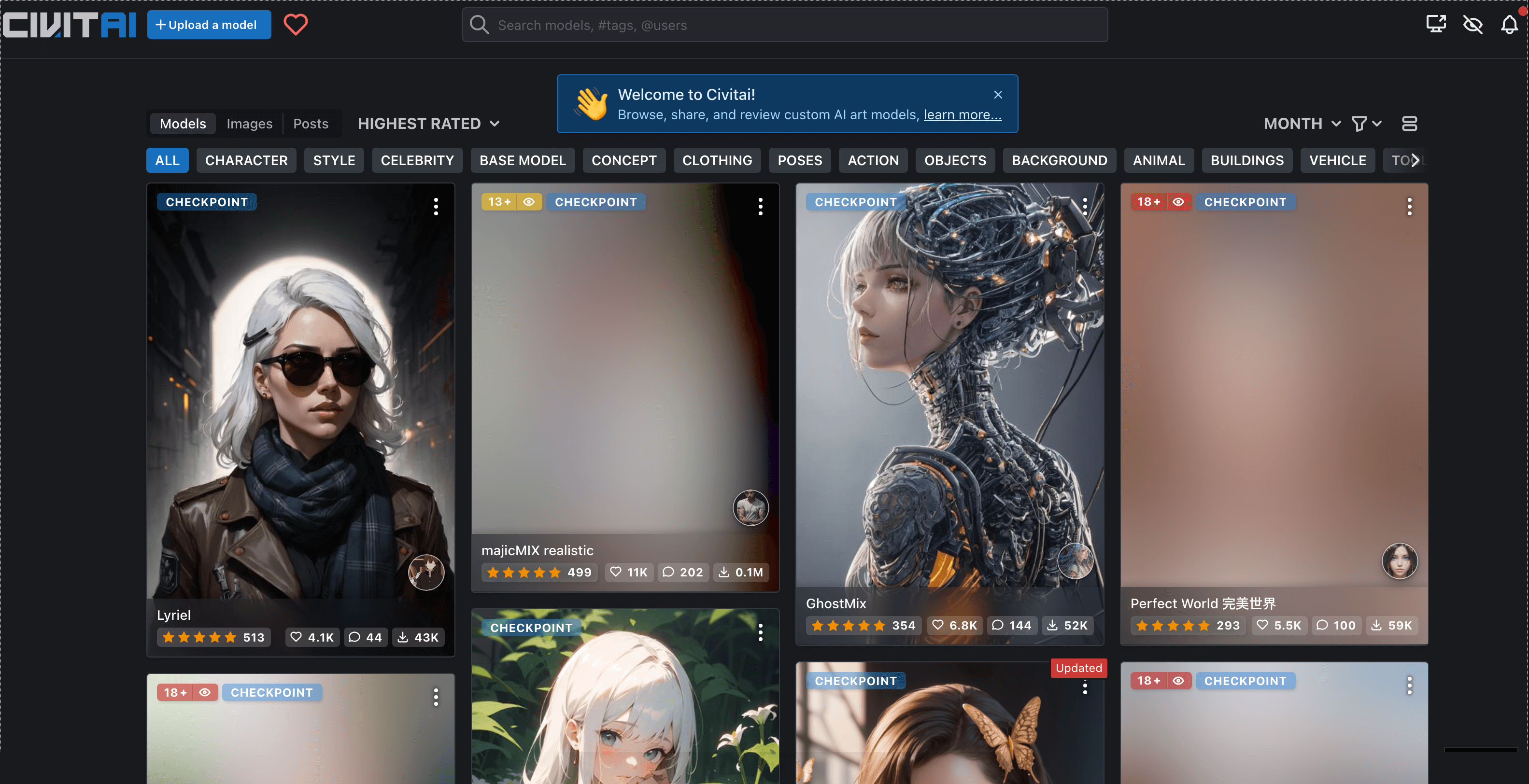
关于该项目
我们这个项目的目标是创建一个平台,人们可以在这个平台上分享他们稳定的扩散模型(文本倒置、超网络、美学梯度、VAE,以及人们为定制他们的 AI 世代所做的任何其他疯狂的事情),与他人合作改进它们,并从彼此的工作中学习。该平台允许用户创建一个帐户,上传他们的模型,并浏览其他人共享的模型。用户还可以对彼此的模型发表评论和反馈,以促进协作和知识共享。
技术栈
我们使用现代网络技术的组合构建了这个项目,包括用于前端的 Next.js、用于 API 的 TRPC 和用于数据库的 Prisma + Postgres。通过利用这些工具,我们已经能够创建一个可扩展且可维护的平台,该平台对用户友好且功能强大。
- 数据库: Prisma + Postgres
- API: tRPC
- 前端+后端: NextJS
- UI 套件: Mantine
- 存储: Cloudflare
入门
要启动并运行本地副本,请遵循这些简单的示例步骤。
先决条件
首先,确保您的机器上安装了以下软件:
- Node.js(版本 18 或更高版本)
- Docker(用于运行数据库)
我们建议您安装
nvm以设置正确的节点版本来运行此项目curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
安装
- 将存储库克隆到本地计算机。
- 在项目目录下运行
npm install,安装必要的依赖。 - 启动所需的服务
docker-compose up -d- 注意:除了 postgres 和 redis 之外,这还将为电子邮件运行 maildev,为 s3 存储运行 minio,并自动创建所有必要的存储桶,minio 和 maildev 不是严格需要的,但首选用于测试和开发目的。
.env通过复制文件中的内容来创建您的.env-example。- 大多数默认值都配置为与 docker-compose 设置一起使用,但 S3 上传密钥和机密除外。要生成这些,请使用默认用户名和密码导航到位于http://localhost:9000 的
minioadminminio Web 界面,然后导航到“访问密钥”选项卡。单击“创建访问密钥”并将生成的密钥和秘密复制到.env文件中。 - 设置
WEBHOOK_TOKEN为您选择的随机字符串。这将用于验证对 webhook 端点的请求。
- 大多数默认值都配置为与 docker-compose 设置一起使用,但 S3 上传密钥和机密除外。要生成这些,请使用默认用户名和密码导航到位于http://localhost:9000 的
- 运行
npm run db:migrate以运行所有数据库迁移。 - 运行
npm run db:generate生成prisma客户端。 - 通过运行启动开发服务器
npm run dev。 - 访问页面
http://localhost:3000/api/webhooks/run-jobs?token=WEBHOOK_TOKEN&run=update-metrics以启动指标更新作业(确保替换WEBHOOK_TOKEN) - 最后访问http://localhost:3000就可以看到网站了。
- 请注意,帐户创建将通过 maildev 运行电子邮件,可以在http://localhost:1080访问它。
- 另请注意,Cloudflare 凭据是图像上传工作所必需的。
重要脚本
docker-compose up -d # Spin up db, redis, maildev, and minio
npm run dev # Start the dev environment
npm run db:migrate -- --name migration-name # Create a database migration with prisma after updating the schema
npm run db:generate # Generates local prisma client
npm run db:ui # Start Prisma Studio to manage the database content
npm run build # Build the NextJS project