对于应用开发者而言,设计一套适配多端的精美图标往往需要高昂成本。
Ray.so/icon(官网: https://ray.so/icon )
凭借其智能化的在线生成方案,让零设计基础的用户也能快速打造符合规范的应用图标体系。

一、核心功能解析
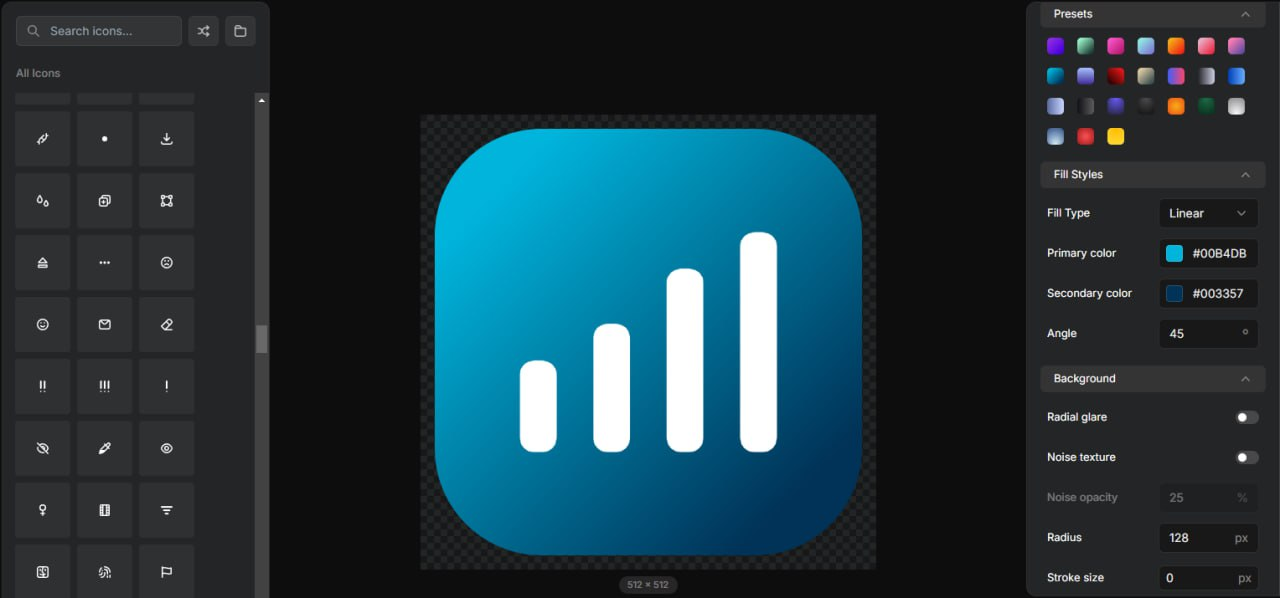
- SVG智能适配
- 支持从内置图标库选择(含500+矢量素材)
- 允许上传自定义SVG文件进行二次创作
- 自动优化图形分辨率,适配iOS/Android规范
- 多维度自定义系统
- 提供12种渐变背景模板(支持HEX色值自定义)
- 可调节图标阴影深度与模糊度
- 实时预览不同设备上的显示效果
- 批量生成解决方案
- 一键导出iOS全尺寸图标集(从App Store到通知栏)
- 自动适配Android多分辨率(mdpi/xhdpi等)
- 生成Web应用所需的favicon套件
二、工作流优化设计
- 云端协作 :项目链接可分享给团队成员共同编辑
- 版本管理 :自动保存历史版本支持回溯
- 格式兼容 :输出PNG/SVG/WebP等主流格式
- 响应式预览 :模拟展示图标在手机/平板/桌面端的视觉效果
三、典型应用场景
- 独立开发者 :低成本制作符合App Store审核标准的图标
- 企业级需求 :快速生成品牌VI体系中的应用图标矩阵
- 设计验证 :在原型阶段快速测试图标视觉表现力
- 教育场景 :作为UI设计教学的实践工具